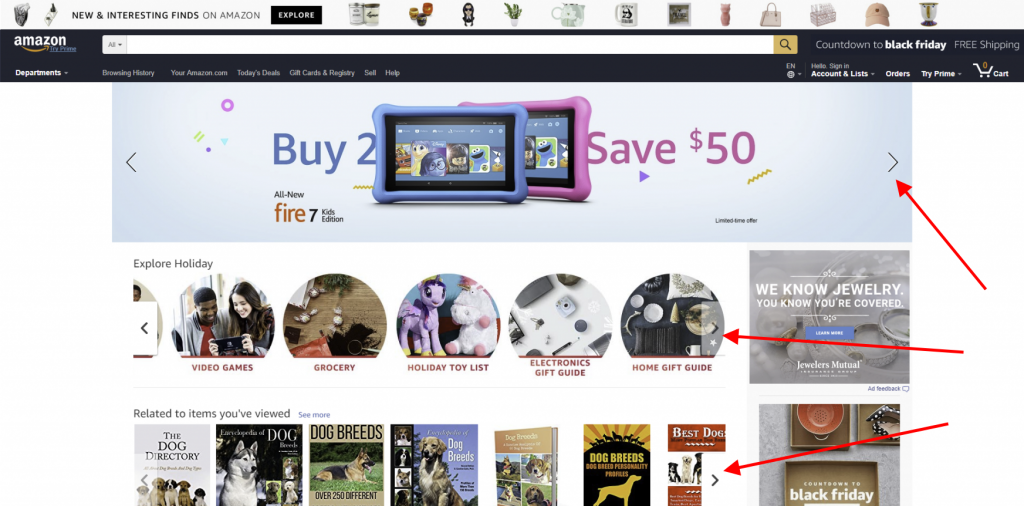
I just had some thoughts about when to use sliders that I wanted to write down. It’s something I’ve thought about many times in the past. You often hear people say that you shouldn’t use sliders (example), but I see big companies (Amazon, box.net, etc.) using them all over, so when should you use them?

When sliders are ok
To make a page easier to scan through, by combining related content that is inside a subsection of the page. For example, combining testimonials into a testimonial slider, combining recent blog posts, the old design of box.net even combined their feature details into a slider.
For websites that frequently get returning visitors looking for content that changes often. For example a news site or a community center.
When sliders are not ok
When the main message of the page is located in the slider. This conflicts with the sections below the slider. Unless, all you have on the page is a slider, which is often seen with portfolio pages, especially with photographers.
You’re presenting miscellaneous ideas that have no relationship to each other.
You don’t have your content hierarchy done correctly, and there is content in your slider that does not belong there.
How to design a slider well
Don’t put too much info on a single slide.
Don’t make the slider auto-rotate.
Realize that the slider isn’t the most important thing on the page, and design the slider to fit in.
Get the content hierarchy down good, and then once you have the page split into sections of equal importance, you’ll be able to choose to use a slider to group related pieces of content.
So in summary, if the first thing you see when a visitor comes to your website is a big slider, you should probably change that, and the research is in favor of removing that slider to boost your conversions, but if you’re just using a slider to group related ideas, then you are okay.